Deine Website Besucher springen wegen langer Ladezeit wieder ab? Du rankst schlecht in Google, weil deine Seite zu lange braucht, um vollständig geladen angezeigt zu werden? Damit ist jetzt Schluss. Dank Pagespeed Optimierung mit Fingerabdruck.
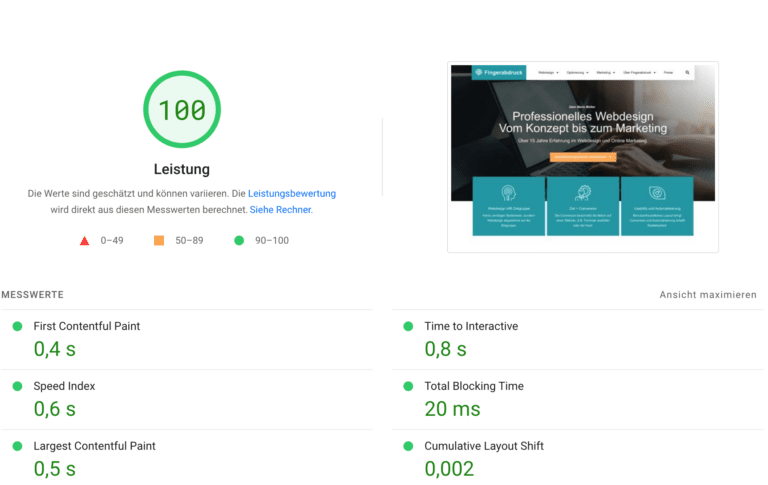
Messwerte von Google
- First Contentful Paint
- Time to Interactive
- Speed Index
- Total Blocking Time
- Largest Contentful Paint
- Cumulative Layout Shift

Kostenlose Analyse deiner Website
Du erhältst direkt im Anschluss eine kostenlose Analyse deiner Website-Geschwindigkeit und dein Verbesserungspotenzial.
Kontaktiere uns
Folgende Optionen stehen dir auch zur Verfügung:

Was ist die Pagespeed Optimierung?
Die Pagespeed Optimierung bezeichnet die Optimierung der Ladezeit deiner Website. Dabei werden unterschiedliche Stellschrauben bedient, die dafür sorgen, dass sich die Ladezeit deiner Website beschleunigt. Je schneller deine Seite lädt, desto besser ist das für dein Ranking in der Suchmaschine und für deine User.
Die Ladezeit hat Einfluss auf dein Ranking
Die Ladezeit einer Website hat neben vielen weiteren Faktoren echte Auswirkungen auf dein Ranking. Auch ist sie wichtiger Bestandteil der Usability deiner Website. Es wäre doch schade, wenn die Nutzer auf deine Seite kommen und wieder abspringen, weil die Inhalte zu langsam laden? Das kannst du verhindern. Indem du die Pagespeed Optimierung von Fingerabdruck in Anspruch nimmst. Mit der Optimierung der Ladezeit kannst du dein SEO-Ranking verbessern, die Absprungrate von deiner Website verringern und die Conversion-Rate deutlich steigern. Das führt nicht nur zu mehr Conversions, sondern auch zu mehr Umsatz für dich und dein Business!
Ladezeiten optimieren
Warum ist der Pagespeed so wichtig?

Mehr Pagespeed - mehr Conversions!
Sowohl für das Ranking in Suchmaschinen als auch für die User-Experience ist die Ladezeit ein entscheidender Faktor. Pagespeed ist maßgeblich dafür verantwortlich, wie qualitativ hochwertig deine Website ist und wie wohl sich die Nutzer fühlen. Wenn deine Seite erst einige Sekunden braucht, bevor sie dem Nutzer vollständig angezeigt wird, läufst du Gefahr, dass dieser die Seite schnell wieder verlässt. Denn der Mensch ist grundsätzlich ungeduldig. Wird deine Seite schnell geladen, steigt damit sie Nutzerfreundlichkeit. Das Ergebnis? Mehr Conversions, da sich deine Besucher direkt wohlfühlen und gerne bei dir kaufen.
Doch auch die Suchmaschine bestraft Seiten, die lange laden. Schließlich sorgen geringe Ladezeiten für eine bessere User Experience – und die wiederum stellt einen Rankingfaktor dar. Google achtet vermehrt darauf, dass alle Nutzer zufrieden sind und genau das finden, wonach sie suchen. Schlechte Ladezeiten werden daher rigoros abgestraft.
Seit Juli gilt sogar die Mobile Page Speed als offizieller Rankingfaktor und spätestens seit den Core Web Vitals wissen wir, wie wichtig Pagespeed ist. Wenn eine Website nicht in unter zwei Sekunden vollständig geladen ist, verlassen deine Besucher sie wieder. Google straft lange Ladezeiten mit einem schlechten Ranking. Das Ergebnis? Nutzer fühlen sich unwohl und deine Seite wird nicht mehr gut gefunden. Eine kurze Ladezeit ist daher das A und O für deinen Unternehmenserfolg.

Pagespeed Optimierung mit Fingerabdruck
Server, Anwendungen, Datenbanken, Browser - eine Website ist ein komplexes Zusammenspiel aus vielen Faktoren. Sind die Komponenten nicht 100 % aufeinander abgestimmt, kann dies bereits schwerwiegende Folgen beim Pagespeed nach sich ziehen. Wir sorgen dafür, dass alles glattläuft und die unterschiedlichen Bereich wie Zahnräder ineinander greifen. Dies erzeugt geringe Ladezeiten und eine schnelle Auslieferung deiner Website.
Doch was genau wird bei einer Pagespeed Optimierung eigentlich gemacht? Wir sagen es dir!
Die Pagespeed Optimierung bezieht sich auf bestimmte Bereiche, die verbessert werden müssen, um die Ladezeiten zu optimieren. Dazu zählen beispielsweise die Programme und Anwendungen auf deiner Website. Auch Plugins zählen dazu. Wir überprüfen, ob alles auf dem neuesten Stand ist oder ob Updates nötig sind. Eine veraltete PHP-Version kann die Ladezeit schon erheblich verlängern, daher prüfen wir auch das.
Neben diesen Faktoren prüfen wir den Zwischenspeicher deiner Website, das sogenannte Caching. Im Cache wird eine Version deiner Website zwischengespeichert, sodass diese nicht immer komplett neu geladen werden muss. Die Ausspielung erfolgt damit schneller und der Nutzer sieht sofort die ganze Seite. Im Rahmen der Pagespeed Optimierung überprüfen wir, ob das Server-Caching richtig eingerichtet ist.
Auch Fotos und Bilder auf deiner Website können dazu führen, dass die Ladezeit erheblich verlängert wird. Wenn Bilder zu groß eingebunden werden, kann dies durch die Datenmenge dazu führen, dass die Seite nicht oder nur sehr langsam lädt. Wir optimieren die Bildergrößen und stellen die Fotos in einem Dateiformat bereit, das für den jeweiligen Zweck am besten geeignet ist.

Caching zulassen und blockierende Elemente beseitigen
Caching wird bei der Pagespeed Optimierung dringend empfohlen. Nicht nur, weil die Seite somit im Zwischenspeicher landet und nicht erneut geladen werden muss, sondern auch, weil das das Laden neuer Ressourcen einspart. Doch das Caching ist nur dann möglich, wenn nicht die gesamte Datei erneut übertragen werden muss. Dies erreicht man mittels einer Prüfsumme. Dadurch kann die Ladezeit für den Nutzer spürbar verbessert werden.
Doch auch blockierende Elemente sind immer wieder Grund für zu lange Ladezeiten. Bedient sich deine Website an Java-Script oder CSS-Dateien, können diese das Rendern deiner Seite verhindern. Daher muss stets darauf geachtet werden, dass alle Code-Dateien reibungslos laden. Die Größe einer HTML-Seite kann reduziert werden, sodass die Ladezeit verringert wird. Meist können für die Optik unwichtige Code-Schnipsel entsorgt werden, sodass bereits dadurch enorme Einsparungen in der Ladezeit vorgenommen werden können. Dies ist einer der meist unterschätzten Faktoren im Bereich der Pagespeed Optimierung.
Welche Metriken sind für den Pagespeed von Bedeutung?
Der Pagespeed wird von Google als Performance wiedergegeben. Google hat Metriken eingeführt, die diese Performance messen – die sogenannten Core Web Vitals.
Die Core Web Vitals zielen darauf ab, unterschiedliche Pagespeed-Faktoren zu untersuchen und diese ins Ranking miteinzubeziehen. Sie beziehen alle Signale der Nutzerfreundlichkeit mit ein und machen Metriken wie die Geschwindigkeit einer Website oder die störungsarme Ladezeit zum Rankingfaktor. Die Core Web Vitals beziehen sich also auf die technischen SEO-Aspekte. Doch nur technisches SEO zu betreiben, reicht nicht aus, um gute Rankings zu erzielen. Vielmehr dreht sich alles um die User-Experience. Diese Faktoren sind wichtig bei den Core Web Vitals:
1. Largest Contentful Paint (LCP):
Der LCP misst die Ladezeit des jeweils größten Elements im sichtbaren Bereich deiner Website. Die Zeit sollte unter 2,5 Sekunden liegen.
2. First Input Delay (FID):
Der FID beschreibt die Interaktivität des Nutzers mit deiner Seite. Die Zeit von der ersten Aktivität bis zur Reaktion auf deiner Seite wird gemessen.
3. Cumulative Layout Shift (CLS):
Die CLS erfasst die Layoutelemente deiner Seite und misst, ob diese sich unerwartet verschieben. Beispielsweise weil ein Button nach unten rutscht, weil der Text verspätet geladen wurde.
Nutze die Vorteile einer Highspeed-Website!
Mit Fingerabdruck kannst du deine Website zum Ferrari unter den Websites machen. Durch unsere langjährige Expertise sorgen wir dafür, dass deine Nutzer nie wieder zu lange auf deine Inhalte warten müssen. Bessere User Experience – besseres Ranking! Garantiert.







